Гармония цветаОпределение гармонии
Мир вокруг нас состоит из огромного количества разнообразных, отличных друг от друга объектов, форм, красок, звуков. На первый взгляд кажется, что подобное многообразие должно быть хаотичным, но нет, природа стремится к гармонии, балансу. Задача дизайнера в некотором смысле схожа с задачей создателя этого мира - достичь сбалансированности, гармонии композиции. При этом гармония не является синонимом симметрии, напротив, излишняя упорядоченность может навредить дизайну, сделать его пресным. Подобное несколько высокопарное вступление тем не менее достаточно четко обозначает задачи этой статьи - основываясь на уже усвоенных знаниях о природе цвета, определить принцип гармоничного сочетания различных оттенков. Баланс, гармонию можно определить как некое сочетание, которое находится где то между хаотичным и монотонным дизайном. Причина этого определяется особенностями восприятия информации человеком - во-первых, человеческий мозг будет отрицать то, что не сможет упорядочить, понять. Поэтому хаотичное смешение цветов, чрезмерное их обилие в композиции вряд ли найдет должный отклик у аудитории. Однако, дизайн должен также представлять определенный визуальный интерес для зрителя, стимулировать его активность, что подчас не сможет обеспечить монотонный, чрезмерно упорядоченный дизайн. В случае цвета одним из лучших способов избавиться от монотонности - это использовать цвета, которые контрастируют по показателям яркости и насыщенности. Суммируя вышесказанное можно сказать, что чрезмерно сильный сигнал ведет к нарушению гармонии, чрезмерной стимуляции мозга и, как следствие, рассеиванию внимания и раздражению. Чрезмерная целостность композиции же недостаточна для привлечения внимания. Поэтому гармонию можно определить как динамическое равновесие, разумное сочетание упорядоченности и хаотичности, которое варьирует в зависимости от целей дизайнера. Причем это определение можно отнести как к гармонии цвета, так и к балансу в музыке, поэзии и даже сервировке блюд. Принципы гармонии цветаНесмотря на то, что ни одно цветовое
сочетание не является универсальным
можно определить несколько принципов,
способных облегчить создание
сбалансированной композиции. Характеристики цвета
Наше дальнейшее исследование природы цвета продолжим, рассмотрев основные характеристики цвета: теплоту, оттенок, насыщенность, яркость ТЕПЛЫЕ И ХОЛОДНЫЕ ЦВЕТАТакая характеристика цвета как
теплота во многом определяет
воздействия цвета на человека.
Собственно, даже для непосвященного
человека будет несложным отличить
теплый цвет от холодного. Это как раз
тот случай, когда оценка зависит от
простой эмоциональной оценки. Теплые
цвета кажутся близкими, добрыми,
внушающими доверие, в то время как
холодные как бы находятся на
расстоянии, независимы. Если мы
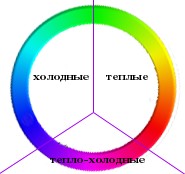
обратим свой взгляд на цветовой круг,
то увидим, что к теплым можно отнести
оранжевые, красные и желтые оттенки. К
холодным же мы причислим оттенки
зеленого и синего. Следует, правда,
обратить внимание на то, что
существует область цветового круга,
оттенки которого могут быть
восприняты и как теплые и как холодные. 
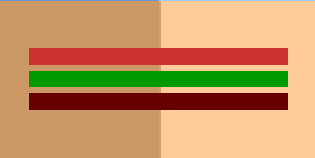
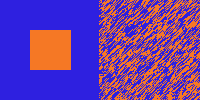
Как видно на следующем примере цвет слева является холодным, цвет справа скорее теплый, а оттенок посередине может показаться одновременно и теплым и холодным. Посмотрите также на еще несколько вариантов определения цвета, отталкиваясь от его теплоты. 
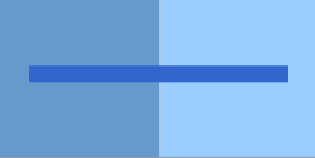
Оттенки синего цвета, начиная с теплых, имеющих синюю основу, заканчивая цветами с холодной зеленой основой 
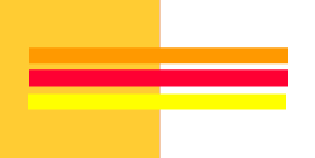
Аналогично цвет слева имеет желтую основу, а поэтому воспринимается как теплый. В это же время цвета справа имеют синюю основу и считаются холодными Схема 6. "Аппетитная-2" Квадраты: Полоски: Схема 7. "Веселая" Квадраты: Полоски: Cхема 8. "Спокойная, мирная" Квадраты: Полоски: Эффекты цвета Восприятие цвета всегда зависит от
контекста. В реальном мире наверное
только небо не имеет границ, остальные
же предметы являют собой разнообразие
угловатых и изогнутых, выпуклых и
вогнутых форм. Далее, поверхности
объектов также обладают рядом
характеристик, влияющих на наше
восприятие цвета - предметы могут быть
гладкими и блестящими или
шероховатыми и текстурированными. И
наконец, предметы нашего мира не
существуют обособленно, они
организованы в пространстве,
взаимодейтсвуют и влияют друг на
друга. Теории Шевреля Шеврель (1786-1889) - директор фабрики по производству красок в Париже. Его исследования оказали ощутимое влияние на развитие науки о цвете. Ниже следует описание основных принципов его теории: 1. Яркие, контрастирующие цвета, взятые в разумных пропорциях, не меняют своего оттенка, а напротив, делают друг друг более четкими, сочными. Когда же два подобных цвета взяты в небольших количествах и распространены по поверхности в результате мы получаем практически новый цвет - уже тусклый и непривлекательный. 
2. Если два цвета немного удалены друг от друга на цветовом круге (то есть не аналоговые, но и не комплементарные сочетания), то один из цветов слегка окрасит другой в цвет своего комплемента. На рисунке, приведенном в качестве примера желтый цвет придал зеленому легкий оттенок фиолетовго цвета. 
Аналоговые цвета (находящиеся рядом на цветовом круге) имеют тенденцию оптически смешиваться, "образуя" при этом новый цвет. Шеврель также отметил, что аналоговые сочетания лучше воспринимаются, если в качестве основного, ключевого оттенка взят первичный цвет (красный, желтый или голубой). 
ПаттернВ предыдущей статье был затронут
вопрос восприятия сенсорных стимулов,
их обработки и хранения. Теперь
настало время несколько усложнить
тему и рассмотреть такое явление как
паттерн. Собственно, паттерн - это набор
сенсорных стимулов, имеющих сложную
организацию и воспринимаемые
человеком как единое целое, объект
одного класса. 
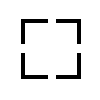
Но даже если видоизменить квадрат, как это сделано на следующих примерах, люди все равно будут называть эту фигуру квадратом, хотя набор стимулов изменился коренным образом.  
Далее наметанный дизайнерский глаз, возможно, поможет вам подсчитать количество градаций цвета на следующем изображении, но когда вы смотрите на картинку, разве вы воспринимаете их? Нет, вы воспринимаете изображение как единое целое, и количество цветов только способствует восприятию. 
|